数据绑定(四)使用DataContext作为Binding的Source
发布时间:2020-12-14 04:49:55 所属栏目:大数据 来源:网络整理
导读:原文: 数据绑定(四)使用DataContext作为Binding的Source DataContext属性被定义在FrameworkElement类里,这个类是WPF控件的基类,这意味着所有WPF控件都具备这个属性,当一个Binding只知道自己的Path而不知道自己的Source时,它会沿着UI元素树一路向输的根
|
原文:
数据绑定(四)使用DataContext作为Binding的Source
DataContext属性被定义在FrameworkElement类里,这个类是WPF控件的基类,这意味着所有WPF控件都具备这个属性,当一个Binding只知道自己的Path而不知道自己的Source时,它会沿着UI元素树一路向输的根部找过去,没路过一个节点,就看看这个节点的DataContext有没有指定的Path,如果有,就把这个对象作为自己的Source,看看例子,首先定义一个类 class Student
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
XAML如下: <StackPanel>
<StackPanel.DataContext>
<local:Student Id="10001" Name="daijun" Age="20" />
</StackPanel.DataContext>
<TextBlock Background="LightBlue" Text="{Binding Path=Id}"></TextBlock>
<TextBlock Background="LightBlue" Text="{Binding Path=Name}"></TextBlock>
<TextBlock Background="LightBlue" Text="{Binding Path=Age}"></TextBlock>
</StackPanel>
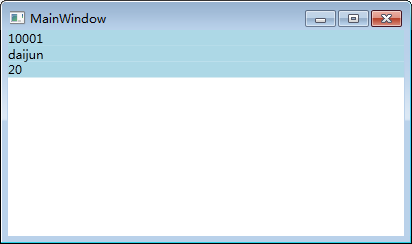
运行效果如下:
实际上DataContext对象是一个依赖属性,依赖属性有个重要特点就是当没有为控件的某个依赖属性显示赋值时,控件会把自己容器的属性值当作自己的属性值,所以实际上,属性值是沿着UI元素树向下传递了 (编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |