Fusioncharts free X轴 文字重叠 的解决办法
|
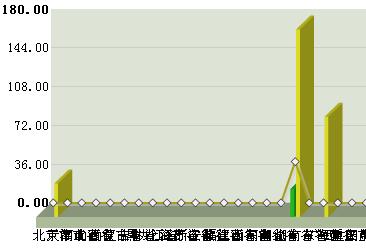
我在网上也查了一下关于Fusioncharts free X轴 文字重叠的问题,但是问题的解决办法还是不尽满意! 问题如下面截图所示: ????????
下面我有两个办法来解决X轴文字重叠的问题. 1.???????? 将X轴和Y轴替换,也就是说是用图表的类型为Bar类型,同时Bar类型的图表如下 图展示:
同时我也观察了图表的列同时支持中文,也就是没有不显示中文这一说,同时文字是横向展示,也就是也不存再文字重叠这一说! 2.???????? 第二种办法是给图表添加滚动条,拿到X轴最长的汉字的长度,来计算宽度,到时候显示图表的宽度为我们算好的宽度,这时候宽度肯定会超过我们要展示图表的宽度,最后给图表添加滚动条,这样问题就解决了。 我具体的步骤如下: 1)???????? 首先因为图表的每列的宽度都是固定的,所以我们要算出哪一列是属于最宽的列,用这个最宽的列来充当图表每个单元的列宽。具体代码如下: var maxlength=0;//保存最大的列宽 // chartValue为我封装的报表的数据集合, // categories 为X轴所以列名称的集合 ? for(var i=0;i<chartValue. categories.length;i++)
{
var tLength=nodeValue.categories[i].length;
maxlength=tLength>maxlength?tLength:maxlength;
}
//在这里我就详细分析字符为汉字,字符,数字,全笔字 的各个宽度,这个宽度还得根据你设置X轴的字符大小,来设定.我在这里就写一个简单的13 来做一个例子,chartValue. categories.length是有多少个列: var addWidth=maxlength*13*chartValue. categories.length; 3)???????? 设置flash外面层的样式为<div id=”chartdiv” style=”overflow: scroll-x;”> var chart = new FusionCharts("../Charts/FCF_Column3D.swf","ChartId",addWidth,"350");
使用第二种方法结果如下截图: ? ?
3.???????? 第三种办法可行但是有点问题,就是设置属性rotateNames='1' 将列的名称竖着显示,但是如果竖着显示列名就不可以显示中文,free的这个版本没有倾斜多少度来显示列名的功能,只有垂直显示列名,如果大家的需求里面列名不存在显示中文,我感觉第三种方法还是首选,这样还比较简单一点! ? 以上3中方法仅供参考,如果这三种方法还是没有解决大家的问题,请大家发送邮件至.nishiwode923@qq.com,或者直接给我留言,我会尽我自己最大能力来帮助大家解决问题! ???????? 同时大家有什么问题也可以给我留言或者发邮件,晚辈将万分感谢! 谢谢 (编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |