extjs4.0----Grid To Grid拖拽示例
发布时间:2020-12-15 05:17:03 所属栏目:百科 来源:网络整理
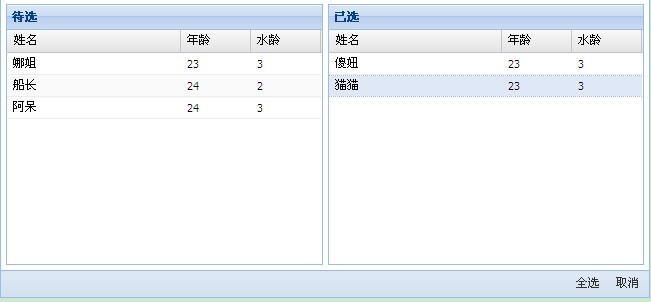
导读:图示: ? ?js: script type="text/javascript"Ext.require([ 'Ext.grid.*','Ext.data.*','Ext.dd.*']);Ext.define('DataObject',{ extend: 'Ext.data.Model',fields: ['name','column1','column2']});Ext.onReady(function(){ var myData = [ { name : "娜
|
图示: ?
?js: <script type="text/javascript">
Ext.require([
'Ext.grid.*','Ext.data.*','Ext.dd.*'
]);
Ext.define('DataObject',{
extend: 'Ext.data.Model',fields: ['name','column1','column2']
});
Ext.onReady(function(){
var myData = [
{ name : "娜姐",column1 : "25",column2 : "3" },{ name : "船长",column1 : "24",column2 : "2" },{ name : "傻妞",column1 : "23",{ name : "阿呆",{ name : "猫猫",column2 : "3" }
];
// create the data store
var firstGridStore = Ext.create('Ext.data.Store',{
model: 'DataObject',data: myData
});
// Column Model shortcut array
var columns = [
{text: "姓名",flex: 1,sortable: true,dataIndex: 'name'},{text: "年龄",width: 70,dataIndex: 'column1'},{text: "水龄",dataIndex: 'column2'}
];
// declare the source Grid
var firstGrid = Ext.create('Ext.grid.Panel',{
multiSelect: true,viewConfig: {
plugins: {
ptype: 'gridviewdragdrop',dragGroup: 'firstGridDDGroup',dropGroup: 'secondGridDDGroup'
},listeners: {
drop: function(node,data,dropRec,dropPosition) {
var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view';
//Ext.example.msg("Drag from right to left",'Dropped ' + data.records[0].get('name') + dropOn);
}
}
},store : firstGridStore,columns : columns,stripeRows : true,title : '待选',margins : '0 2 0 0'
});
var secondGridStore = Ext.create('Ext.data.Store',{
model: 'DataObject'
});
// create the destination Grid
var secondGrid = Ext.create('Ext.grid.Panel',{
viewConfig: {
plugins: {
ptype: 'gridviewdragdrop',dragGroup: 'secondGridDDGroup',dropGroup: 'firstGridDDGroup'
},dropPosition) {
var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view';
//Ext.example.msg("Drag from left to right",store : secondGridStore,title : '已选',margins : '0 0 0 3'
});
//Simple 'border layout' panel to house both grids
var displayPanel = Ext.create('Ext.Panel',{
width : 650,height : 300,layout : {
type: 'hbox',align: 'stretch',padding: 5
},renderTo: Ext.getBody(),defaults : { flex : 1 },//auto stretch
items : [
firstGrid,secondGrid
],dockedItems: {
xtype: 'toolbar',dock: 'bottom',items: ['->',// Fill
{
text: '全选',handler: function(){
firstGridStore.removeAll();
secondGridStore.loadData(myData);
}
},{
text: '取消',handler: function(){
firstGridStore.loadData(myData);
secondGridStore.removeAll();
}
}]
}
});
});
</script>
(编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |