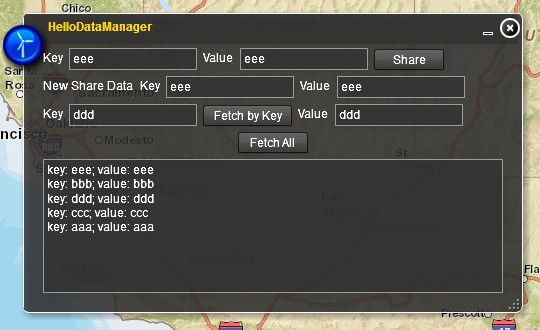
| <?xml version="1.0" encoding="utf-8"?> <viewer:BaseWidget?xmlns:fx="http://ns.adobe.com/mxml/2009" ?????????????????xmlns:s="library://ns.adobe.com/flex/spark" ?????????????????xmlns:mx="library://ns.adobe.com/flex/mx" ?????????????????xmlns:viewer="com.esri.viewer.*" ?????????????????creationComplete="init()"> ????<fx:Script> ???????<![CDATA[ ???????????import?com.esri.viewer.AppEvent; ???????????import?com.esri.viewer.ViewerContainer; ???????????import?com.esri.viewer.utils.Hashtable; ???????????import?mx.collections.ArrayCollection; ? ???????????private?function?init():void{① ??????????????ViewerContainer.addEventListener(AppEvent.DATA_SENT, ?dataSentHandler); ViewerContainer.addEventListener(AppEvent.DATA_NEW_PUBL ISHED,dataNewPublishedHandler); ???????????} ? ???????????private?function?dataSentHandler(event:AppEvent):void{② ??????????????if?(event.data?is?Hashtable){ ??????????????????var?keyValue:String=""; ??????????????????var?table:Hashtable=Hashtable(event.data); ??????????????????var?keySet:Array=table.getKeySet(); ??????????????????for each?(var?key:String?in?keySet){ ?????????????????????keyValue+="key: "?+ key +?"; value: "?+ String(table.find(key)) +?"/n"; ??????????????????} ??????????????????allValue.text=keyValue; ??????????????} ??????????????else?if?(event.data.collection) ??????????????????fValue.text=event.data.collection[0]; ???????????} ? ???????????private?function dataNewPublishedHandler(event:AppEvent):void{③ ??????????????var?data:Object=event.data; ??????????????var?key:String=data.key; ??????????????var?value:String=data.data[0]; ??????????????this.nKey.text=key; ??????????????this.nValue.text=value; ?????????????} ? ???????????private?function?shareData():void{④ ??????????????this.addSharedData(key.text,?new ArrayCollection([value.text])); ???????????} ? ???????????private?function?fetchByKey():void{⑤ ??????????????this.fetchShareDataByKey(fKey.text); ???????????} ? ???????????private?function?fetchAll():void{⑥ ??????????????this.fetchSharedData(); ???????????} ???????]]> ????</fx:Script> ????<viewer:WidgetTemplate?width="500"?height="300"> ???????<s:VGroup?width="100%"?height="100%"> ???????????<s:HGroup?width="100%"?verticalAlign="middle"> ??????????????<s:Label?text="Key"/> ??????????????<s:TextInput?id="key"/> ??????????????<s:Label?text="Value"/> ??????????????<s:TextInput?id="value"/> ??????????????<s:Button?label="Share"?click="shareData()"/> ???????????</s:HGroup> ???????????<s:HGroup?width="100%"?verticalAlign="middle"> ??????????????<s:Label?text="New Share Data"/> ??????????????<s:Label?text="Key"/> ??????????????<s:TextInput?id="nKey"/> ??????????????<s:Label?text="Value"/> ??????????????<s:TextInput?id="nValue"/> ???????????</s:HGroup> ???????????<s:HGroup?width="100%"?verticalAlign="middle"> ??????????????<s:Label?text="Key"/> ??????????????<s:TextInput?id="fKey"/> ??????????????<s:Button?label="Fetch by Key"?click="fetchByKey()"/> ??????????????<s:Label?text="Value"/> ??????????????<s:TextInput?id="fValue"/> ???????????</s:HGroup> ???????????<s:VGroup?width="100%"?height="100%" ????????????????????verticalAlign="middle"?horizontalAlign="center"> ??????????????<s:Button?label="Fetch All"?click="fetchAll()"/> ??????????????<s:TextArea?id="allValue"?width="100%"?height="100%"/> ???????????</s:VGroup> ???????</s:VGroup> ????</viewer:WidgetTemplate> </viewer:BaseWidget> |