Flex Viewer 解析(二)Flex Viewer源码包结构
|
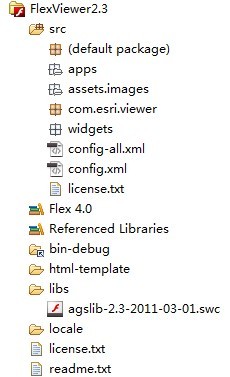
Flex Viewer源代码是Flash Builder中标准的Flex工程,可直接导入到Flash Builder。下面分别介绍一下源代码包结构中的各个部分,包结构如下图所示。
1) src根目录:包含index.mxml、defaults.css和config.xml。index.mxml是系统入口点,也就是创建Flex Application实例的地方;defaults.css是Flex Viewer中用来定义组件样式的文件,所有对组件样式进行定义的css脚本都可以放到这个文件中,defaults.css在index.mxml中被引用;config.xml是缺省配置文件。 2) apps:Flex Viewer的良好设计使其具有很高的可配置性,包括底图、业务图层、各种服务器端资源、甚至是用户体验都是可配置的。apps包中的内容是不同应用系统的配置文件及各种所需资源。Flex Viewer可以在url参数中设置所需加载的配置文件,比如:在Flex Viewer的url后加上配置文件的信息“?config=apps/zh_CN/config.xml”,Flex Viewer就会加载apps/zh_CN下的config.xml文件,根据该配置文件中的信息来配置整个Flex Viewer系统。也就是说,Flex Viewer根据不同的配置文件可以展现完全不同的应用系统。 3) assets.images:Flex Viewer使用的各种图片、flash资源所在的目录。 4) com.esri.viewer:该包及其子包的内容是Flex Viewer的主体程序,这里所说的“主体程序”是相对于Widget而言的。主体程序中实现了Widget的基础、对Widget的管理、以及除自定义Widget之外的所有功能,这部分内容将在后边的小节介绍。 5) widgets:Flex Viewer中所有的Widget都在此包中。Widget基于Module开发,Module是Adobe为解决Flex系统体积过大而提出的一种解决方案,较大的Flex系统可以通过Module将系统进行分割,从而减小系统初始化所需加载的体积。Flex Viewer通过Widget将业务功能进行划分,每个Widget都是一个功能相对完善和独立的组件,每个Widget可以独立完成一个或者一组相关操作。 6) libs:这是Flash Builder中Flex工程存放库文件的目录,agslib-2.3-2011-03-01.swc是AGS Flex API 2.3的库文件。根据不同的业务需求,可能会用到更多的库文件,那么这些库文件都将放到这个目录下。 7) locale:Flex Viewer支持国际化,国际化所需的属性文件全部放在该目录下。在Flash Builder中,可通过指定编译参数来决定使用哪种语言,如下图所示:
(编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |