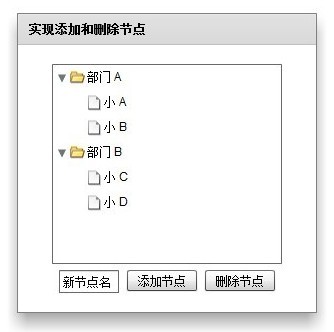
Flex使用<mx:Tree>控件创建树(可添加和删除节点)
|
<?xml version="1.0" encoding="utf-8"?> private function addNode():void private function removeNode():void { if (tree.selectedItem != null) { var node:XML=XML(tree.selectedItem); // 不能删除空节点和部门A,B if (node == null || node.localName() == "department") { Alert.show("不能删除空节点和部门A,B!"); return; } // 获取当前节点的父节点下的所有子节点 var children:XMLList=XMLList(node.parent()).children(); // 将其转换为 XMLListCollection var childrenCol:XMLListCollection=new XMLListCollection(children); // 获取选中节点索引,并删除该节点 var i:Number=childrenCol.getItemIndex(node); childrenCol.removeItemAt(i); }else{ Alert.show("请选中一个节点再进行删除!"); } } ]]> </mx:Script> <mx:Panel title="实现添加和删除节点" width="300" height="300" verticalAlign="middle" horizontalAlign="center"> <mx:Tree id="tree" dataProvider="{companyData}" labelField="@name" height="200" width="230"/> <mx:HBox> <mx:TextInput id="empName" width="60" text="新节点名"/> <mx:Button label="添加节点" click="addNode();"/> <mx:Button label="删除节点" click="removeNode();"/> </mx:HBox> </mx:Panel> </mx:Application> (编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |