小程序加载中提示实现
发布时间:2020-12-16 23:46:15 所属栏目:百科 来源:网络整理
导读:微信小程序弹出loading层的两种方法:直接在代码里控制,在wxml文件里布局弹窗loading层,利用条件渲染,在js代码里控制是否显示loading层。 方法一: loading hidden="{{loadingHidden}}" 加载中... /loading ? this.setData({ loadingHidden: false }) 方
|
微信小程序弹出loading层的两种方法:直接在代码里控制,在wxml文件里布局弹窗loading层,利用条件渲染,在js代码里控制是否显示loading层。
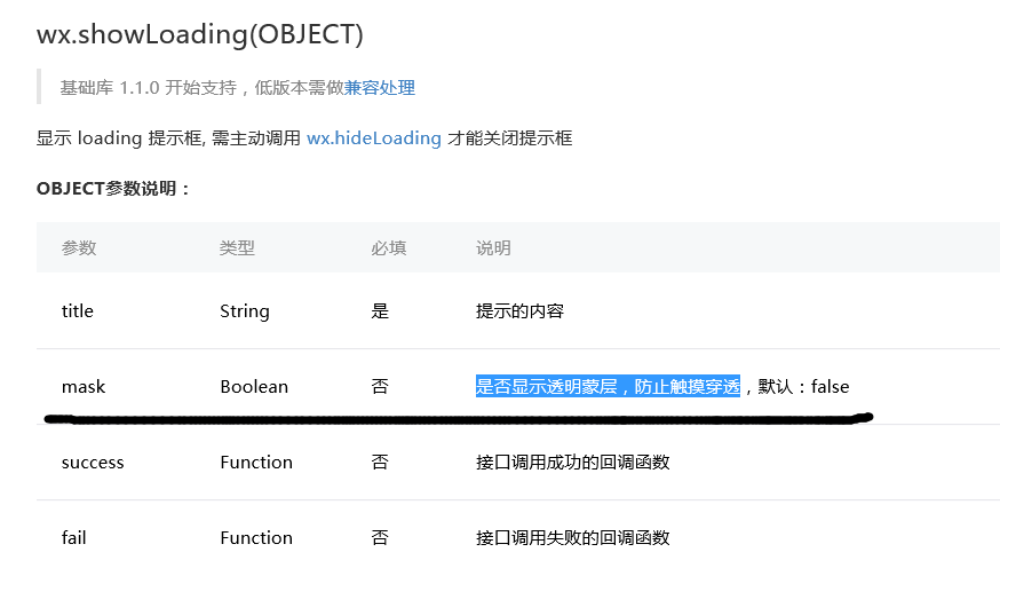
方法一: <loading hidden="{{loadingHidden}}"> 加载中... </loading> ? this.setData({ loadingHidden: false }) 方法二: showLoading:function(){ wx.showToast({ title: '加载中', icon: 'loading' }); },255);">cancelLoading:function(){ wx.hideToast(); } 尽量在loading时候加上 遮罩层
(编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |