vue react 与原生 js jquery 渲染时间简单对比
发布时间:2020-12-15 09:36:00 所属栏目:百科 来源:网络整理
导读:!DOCTYPE html html lang="en" head meta charset="UTF-8" meta name="viewport" content="width=device-width,initial-scale=1.0" meta http-equiv="X-UA-Compatible" content="ie=edge" titleDocument/title script src="./js/vue.js"/script /head body d
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <ul> <li v-for="item in arrayData">{{item}}</li> </ul> </div> <script> var vm = new Vue({ el: "#app",data: () => ({ arrayData: ["e1","e2","e3","e4"] }) }) </script> </body> </html>
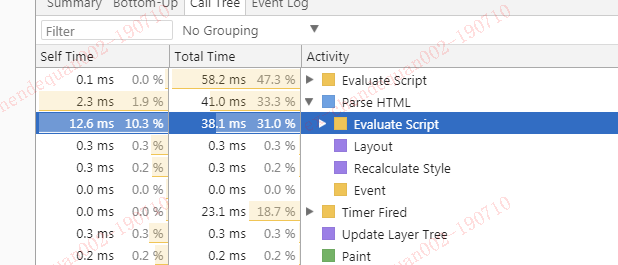
vue 下载到了本地 ,那么渲染页面用了多长时间呢?
总共用了38.1ms 而用原生的js 达到同样效果 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<ul id="ul">
</ul>
</div>
<script>
var fragement = document.createDocumentFragment();
var arrayData = ["e1","e4"];
for (var item in arrayData) {
var li = document.createElement(‘li‘);
li.innerText = arrayData[item];
fragement.appendChild(li);
}
document.getElementById(‘ul‘).appendChild(fragement);
</script>
</body>
</html>
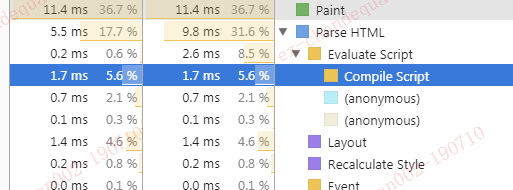
用时多少呢?
仅仅只有 9.8ms 哦, 我们再来看下jquery <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<ul id="ul">
</ul>
</div>
<script src="./js/jquery3.4.1.js"></script>
<script>
$(function () {
var arrayData = ["e1","e4"];
var html = ""
arrayData.forEach((item) => {
html += "<li>" + item + "</li>"
});
$("#ul").append(html);
});
</script>
</body>
</html>
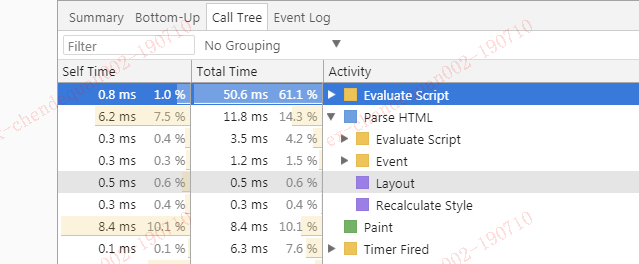
11.8ms 可以说和原生js 很接近了 主要来看下react <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
//为了公平将资源下载到了本地
<!--
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
-->
<script src="./js/react.16.8.6.js"></script>
<script src="./js/reactDom16.8.6.js"></script>
<!-- 生产环境中不建议使用 -->
<script src="./js/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var arrayData = ["e1","e4"];
ReactDOM.render(
arrayData.map((item,key)=>{
return <li key={key}>{item}</li>
}),document.getElementById(‘example‘)
);
</script>
</body>
</html>
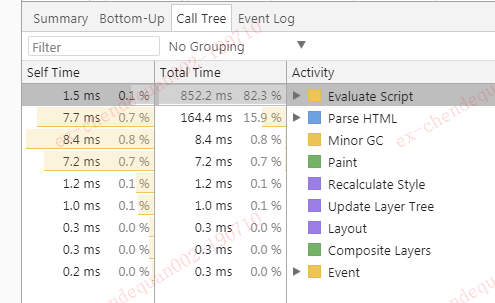
164ms 比vue 的38ms几乎多了4倍! 结论: 耗费时间 是 react>vue>jquery>js 的 (编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |