把pdf文档转化为swf并显示
|
下面就说说怎么实现这一个功能吧。 1.下载swftools,并安装在自己的电脑上。我这里把swftools安装在G盘(G:SWFTools),这一步应该都没什么问题。 2.使用命令把pdf文档转换为swf文件,写命令的时候要特别注意flash的版本问题,默认转换出来的是flash8版本,这里是不能用这个版本的,因为转换后的文档只有1页。 下面就来写一下这个转化程序。 package bao1;
import java.io.*;
public class Converter extends java.lang.Thread{
public static int convertPDF2SWF(String sourcePath,String destPath,String fileName) throws IOException {
//目标路径不存在则建立目标路径
File dest = new File(destPath);
if (!dest.exists()) dest.mkdirs();
//源文件不存在则返回
File source = new File(sourcePath);
if (!source.exists()) return 0;
//调用pdf2swf命令进行转换
//调用pdf2swf命令进行转换
String command= "G:SWFToolspdf2swf"+" -t "+sourcePath+" -o "+destPath+fileName+" -s flashversion=9 ";
Process pro = Runtime.getRuntime().exec(command);
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(pro.getInputStream()));
while (bufferedReader.readLine() != null);
try {
pro.waitFor();
// pro2.waitFor();
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return pro.exitValue();
}
}
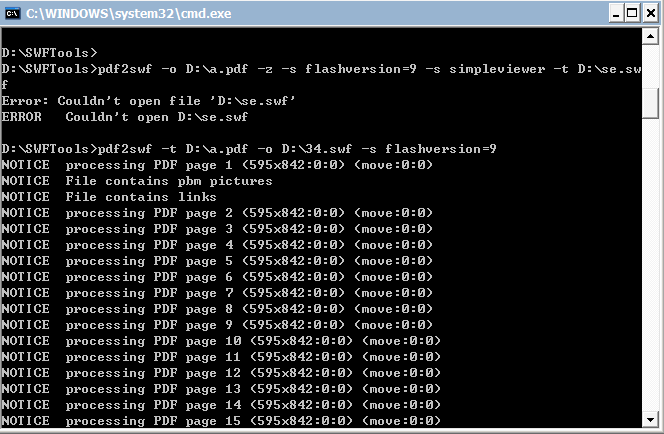
?? 需要注意的是不能省略-t,-o,-s?左右的空格。看一下这个命令就知道为什么了
? 下面是显示文件的页面 ? <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page language="java" import="java.io.File"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>显示所有的pdf文档</title>
<style type="text/css">
#lb{
list-style:none;
line-height:50px;
cursor:pointer;
}
</style>
</head>
<body>
<div id="msg">
<%
String path=this.getServletContext().getRealPath("/document");
File f=new File(path);
String files[]=f.list();
for(int i=0;i<files.length;i++)
{
%>
<li id="lb"><a href="show.jsp?mc=<%=files[i]%>"><%=files[i]%></a></li>
<%
}
%>
</div>
</body>
</html>
这个jsp用来把pdf文档转换成swf;
(编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |