Flex+J2EE实例(cairngorm+blazeDS+hibernate+spring) part2
|
??
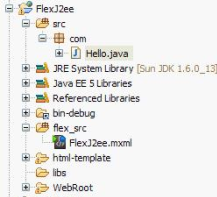
1.编写后台Java 处理方法: 在src文件下建一个包com 在com下建class文件,命名为Hello
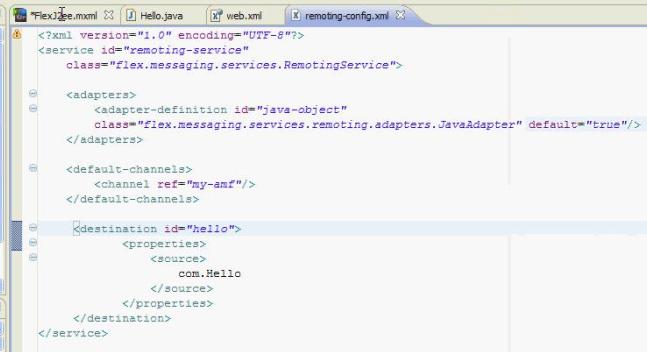
添加处理代码: package com; ? public class Hello { ??? ?public String hello(String name){ ??? ? System.out.println("flex 调用Java!name="+name); ??? ? return "hello "+name; ??? ?} } ? 2.配置remoting-config.xml 添加代码 ??? ?<destination id="hello"> ??? ??????? <properties> ??? ??????????? <source> ??? ??????????????? com.Hello ??? ??????????? </source> ??? ??????? </properties> ??? ?</destination> 如下
3. 修改flex_src?? 下 FlexJ2ee.mxml文件 ? <?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<s:RemoteObject destination="hello" id="hell_RO" result="gg(event)" endpoint="http://localhost:8089/FlexJ2ee/messagebroker/amf">
</s:RemoteObject>
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
private function gg(e:ResultEvent):void{
var backText:String = e.result as String;
backTxt.text = backText;
}
protected function RemotingSayHello(event:MouseEvent):void
{
var sname:String = nameInput.text;
hell_RO.hello(sname);
}
]]>
</fx:Script>
<s:TextArea id="backTxt" x="109" y="122" height="99"/>
<s:Button label="send" click="RemotingSayHello(event)" x="110" y="243"/>
<s:TextInput id="nameInput" x="109" y="73"/>
<s:Label x="47" y="75" text="Rieciver:"/>
<s:Label x="47" y="36" text="这是我的第一个FLEXJ2EE项目
欢迎大家访问我的BLOG
http://blog.csdn.net/kkkloveyou"/>
</s:Application>
在Rieciver输入框中填入 May 点击“send” 返回如下“hello May”,说明flex 与java 通信成功
5.控制台输出如下 ?
完整下载:http://download.csdn.net/detail/kkkloveyou/4072746 (编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |