flex自定义组件的制作
|
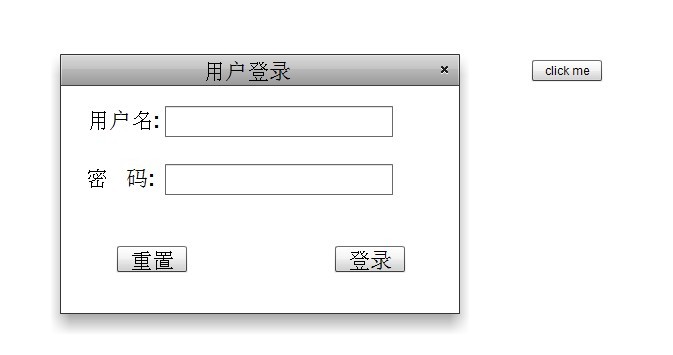
以登录组件为例,说明自定义组件的使用 1.首先新建一个组件,名为CLogin.mxml,Based on TitleWindow。TitleWindow元素代表有标题的窗口,然后切换到Design视图,选择这个TitleWindow窗口,在属性框里编辑标题(Title属性),输入“用户登录”。然后我们加入Form控件并填入内容(FormItem),然后添加按钮以便提交,此时代码如下: <?xml version="1.0" encoding="utf-8"?> <s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009" ?? ??? ??? ??? xmlns:s="library://ns.adobe.com/flex/spark" ?? ??? ??? ??? xmlns:mx="library://ns.adobe.com/flex/mx" ?? ??? ??? ??? width="400" height="260" fontSize="22" fontWeight="bold" textAlign="center" ?? ??? ??? ??? title="用户登录"> ?? ?<fx:Declarations> ?? ??? ?<!-- Place non-visual elements (e.g.,services,value objects) here --> ?? ?</fx:Declarations> ?? ? ?? ?<s:Form id="loginForm"> ?? ??? ?<s:FormItem label="用户名:"> ?? ??? ??? ?<s:TextInput id="username" textAlign="left"/>?? ??? ??? ? ?? ??? ?</s:FormItem> ?? ??? ?<s:FormItem label="密?? 码:" textAlign="left"> ?? ??? ??? ?<s:TextInput id="password" displayAsPassword="true"/> ?? ??? ?</s:FormItem> ?? ?</s:Form> ?? ?<s:Button id="loginbtn" x="274" y="160" label="登录"/> ?? ?<s:Button id="register" x="56" y="160" label="重置"/> </s:TitleWindow>2.上面的登录只是布局,没加入事件处理程序,但是这已经可以算是一个登录组件了。组件制作完毕,下面使用组件: 新建一个主程序----mxml Application,进入Design视图,查看左下角的组件浏览器。? 发现在Custom下多出来一个CLogin来,把它拖入设计面板,登录组件就显示在面板上了,再加上一个简单的按钮和一个监听该按钮的事件,用于测试, 代码如下: <?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
?? ??? ??? ??? xmlns:s="library://ns.adobe.com/flex/spark"
?? ??? ??? ??? xmlns:mx="library://ns.adobe.com/flex/mx"
?? ??? ??? ??? xmlns:ns1="*"
?? ??? ??? ??? minWidth="955" minHeight="600">
?? ?<fx:Declarations>
?? ??? ?<!-- Place non-visual elements (e.g.,value objects) here -->
?? ?</fx:Declarations>
?? ?<ns1:CLogin x="278" y="114">
?? ?</ns1:CLogin>
?? ?
?? ?<s:Button id="bt1" x="750" y="120" label="click me" click="btnClick()"/>
?? ?<fx:Script>
?? ??? ?<![CDATA[
?? ??? ??? ?import mx.controls.Alert;
?? ??? ??? ?private function btnClick():void {
?? ??? ??? ??? ?Alert.show("you clicked!","Test");
?? ??? ??? ?}
?? ??? ?]]>
?? ?</fx:Script>
</s:Application>
3. 修改命名空间xmlns:ns1变成你想要的,如下: <?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:myLogin="*"
minWidth="955" minHeight="600">
<fx:Declarations>
<!-- Place non-visual elements (e.g.,value objects) here -->
</fx:Declarations>
<myLogin:CLogin x="278" y="114">
</myLogin:CLogin>
<s:Button id="bt1" x="750" y="120" label="click me" click="btnClick()"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
private function btnClick():void {
Alert.show("you clicked!","Test");
}
]]>
</fx:Script>
</s:Application>4. 自定义组件的属性:
大部分Flex控件都有事件属性,比如click,move等,自定义组件会继承他们Based on 的元素的属性和事件,那么我们的CLogin组件(也可以称之为自定义元素)就会继承mx:TitleWindow的全部可以继承的属性(属性、事件、特效、样式等等),那么它的特有属性如何来做呢?下面我们来为其加上其特有属性。加入自定义属性,修改代码CLogin.mxml: <?xml version="1.0" encoding="utf-8"?> <s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" width="400" height="260" fontSize="22" fontWeight="bold" textAlign="center" title="用户登录"> <fx:Declarations> <!-- Place non-visual elements (e.g.,value objects) here --> </fx:Declarations> <s:Form id="loginForm"> <s:FormItem label="用户名:"> <s:TextInput id="username" textAlign="left"/> </s:FormItem> <s:FormItem label="密 码:" textAlign="left"> <s:TextInput id="password" displayAsPassword="true"/> </s:FormItem> </s:Form> <s:Button id="loginbtn" x="274" y="160" label="登录"/> <s:Button id="register" x="56" y="160" label="重置"/> <fx:Script> <![CDATA[ [Inspectable] private var status:String; ]]> </fx:Script> </s:TitleWindow>加入一个属性status,修饰这个属性的[Inspectable]意思是,使得编译器和Flex Builder可以看到这个属性,并自动提示 5.自定义事件: 用元数据标签给CLogin添加自定义事件,修改CLogin.mxml代码: <?xml version="1.0" encoding="utf-8"?>
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="400" height="260" fontSize="22" fontWeight="bold" textAlign="center"
title="用户登录">
<fx:Declarations>
<!-- Place non-visual elements (e.g.,value objects) here -->
</fx:Declarations>
<fx:Metadata>
[Event("btnClicked")]
</fx:Metadata>
<s:Form id="loginForm">
<s:FormItem label="用户名:">
<s:TextInput id="username" textAlign="left"/>
</s:FormItem>
<s:FormItem label="密 码:" textAlign="left">
<s:TextInput id="password" displayAsPassword="true"/>
</s:FormItem>
</s:Form>
<s:Button id="loginbtn" x="274" y="160" label="登录"/>
<s:Button id="register" x="56" y="160" label="重置"/>
<fx:Script>
<![CDATA[
[Inspectable]
private var status:String;
]]>
</fx:Script>
</s:TitleWindow>MXML相当于一个类,那么mx:Metadata标签就相当于给这个CLogin类加上元数据标签。
标签为事件标签,内容为[Event("btnClicked")],意思是自定义事件,名称为btnClicked。 6.给CLogin的登录按钮加入click事件: <?xml version="1.0" encoding="utf-8"?>
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="400" height="260" fontSize="22" fontWeight="bold" textAlign="center"
title="用户登录">
<fx:Declarations>
<!-- Place non-visual elements (e.g.,value objects) here -->
</fx:Declarations>
<fx:Metadata>
[Event("btnClicked")]
</fx:Metadata>
<s:Form id="loginForm">
<s:FormItem label="用户名:">
<s:TextInput id="username" textAlign="left"/>
</s:FormItem>
<s:FormItem label="密 码:" textAlign="left">
<s:TextInput id="password" displayAsPassword="true"/>
</s:FormItem>
</s:Form>
<s:Button id="loginbtn" x="274" y="160" label="登录" click="login()"/>
<s:Button id="register" x="56" y="160" label="重置"/>
<fx:Script>
<![CDATA[
[Inspectable]
private var status:String;
private function login():void {
dispatchEvent(new Event("btnCliced"));
}
]]>
</fx:Script>
</s:TitleWindow>
在按钮被单击(click)的时候,我们设定执行了login方法,login方法执行命令dispatchEvent(new Event("btnClicked")) 意思是dispatchEvent发送事件通知,通知组件你自定义的btnClicked事件已经触发了。 到这里,我们通过自定义组件CLogin的登录按钮来触发btnClicked事件已经完成。 7.使用自定义事件:这样,我们在主程序里就可以利用这个事件了 代码Login.mxml: <?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:myLogin="*"
minWidth="955" minHeight="600">
<fx:Declarations>
<!-- Place non-visual elements (e.g.,value objects) here -->
</fx:Declarations>
<myLogin:CLogin x="278" y="114" btnClicked = "btnHandler(event)">
</myLogin:CLogin>
<s:Button id="bt1" x="750" y="120" label="click me" click="btnClick()"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
private function btnClick():void {
Alert.show("you clicked!","Test");
}
private function btnHandler(event:Event):void {
Alert.show("Event btnClicked Called");
}
]]>
</fx:Script>
</s:Application>这样,登录按钮被单击就会触发btnClicked事件,从而执行主程序的btnClickHandler方法,弹出提示框:Event btnClicked Called
8.加入自定义效果: 效果是与事件不可分割的,那么自定义效果也是一样,与事件紧密联系在一起,比如btnClicked事件发生的时候要产生某种自定义效果,在CLogin.mxml中添加效果标签: <?xml version="1.0" encoding="utf-8"?>
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="400" height="260" fontSize="22" fontWeight="bold" textAlign="center"
title="用户登录">
<fx:Declarations>
<!-- Place non-visual elements (e.g.,value objects) here -->
</fx:Declarations>
<fx:Metadata>
[Event("btnClicked")]
[Effect(name="btnClickedEffect",event="btnClicked")]
</fx:Metadata>
<s:Form id="loginForm">
<s:FormItem label="用户名:">
<s:TextInput id="username" textAlign="left"/>
</s:FormItem>
<s:FormItem label="密 码:" textAlign="left">
<s:TextInput id="password" displayAsPassword="true"/>
</s:FormItem>
</s:Form>
<s:Button id="loginbtn" x="274" y="160" label="登录" click="login()"/>
<s:Button id="register" x="56" y="160" label="重置"/>
<fx:Script>
<![CDATA[
[Inspectable]
private var status:String;
private function login():void {
dispatchEvent(new Event("btnClicked"));
}
]]>
</fx:Script>
</s:TitleWindow>9.使用自定义效果,修改Login.mxml代码:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:myLogin="*"
minWidth="955" minHeight="600">
<fx:Declarations>
<!-- Place non-visual elements (e.g.,value objects) here -->
<mx:Blur id="myEffect" blurXFrom="100" blurYFrom="100" blurXTo="0" blurYTo="0"/>
</fx:Declarations>
<myLogin:CLogin x="278" y="114" btnClicked = "btnHandler(event)" btnClickedEffect="myEffect">
</myLogin:CLogin>
<s:Button id="bt1" x="750" y="120" label="click me" click="btnClick()"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
private function btnClick():void {
Alert.show("you clicked!","Test");
}
private function btnHandler(event:Event):void {
Alert.show("Event btnClicked Called");
}
]]>
</fx:Script>
</s:Application>
这样一个简单的登录组件就好了
(编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |