Extjs学习笔记3-多功能编辑框
发布时间:2020-12-15 05:02:06 所属栏目:百科 来源:网络整理
导读:效果图 下拉列表框 日期 checkbox js代码 Ext.onReady(function(){Ext.create("Ext.data.Store",{ //创建一个store用来初始化panelstoreId:"test",fields:["num","combox","date","boolean"],data:{"items":[{"num":1,"combox":"Alabama","date":new Date(),
|
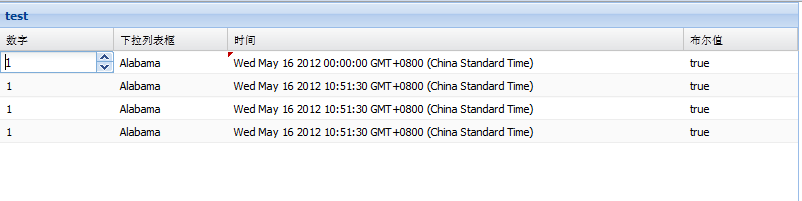
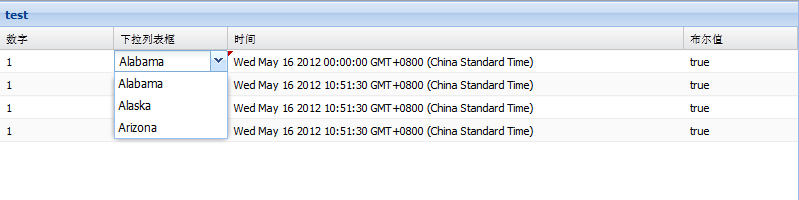
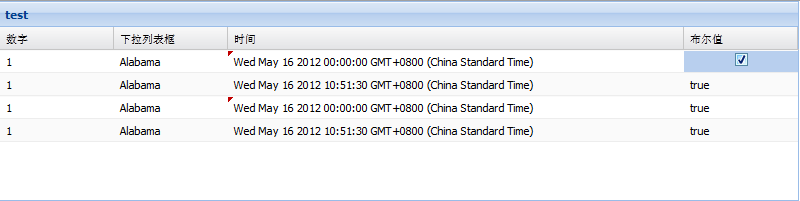
效果图
下拉列表框
日期
checkbox
js代码
Ext.onReady(function(){
Ext.create("Ext.data.Store",{ //创建一个store用来初始化panel
storeId:"test",fields:["num","combox","date","boolean"],data:{"items":[
{"num":1,"combox":"Alabama","date":new Date(),"boolean":"true"},{"num":1,"boolean":"true"}
]},proxy: {
type: 'memory',reader: {
type: 'json',root: 'items'
}
}
});
var comboStore = Ext.create('Ext.data.Store',{ //初始化下拉列表框中的数据
fields: ['value','text'],data : [
{"value":"0","text":"Alabama"},{"value":"1","text":"Alaska"},{"value":"2","text":"Arizona"}
]
});
Ext.create('Ext.grid.Panel',{
title: 'test',store: Ext.data.StoreManager.lookup('test'),//
columns: [ //
{ header: '数字',dataIndex: 'num',field: 'numberfield',flex:1},{ header: '下拉列表框',dataIndex:"combox",field:{
xtype:"combo",store:comboStore,displayField:"text",valueField:"value",queryMode:"local"
// renderer:function(){}
},{ header: '时间',dataIndex: 'date',field:"datefield",flex:4},{header:"布尔值",dataIndex:"boolean",field:"checkbox",flex:1}
],selType: 'cellmodel',plugins: [
Ext.create('Ext.grid.plugin.CellEditing',{
clicksToEdit: 1
})
],height: 200,width: 800,renderTo: Ext.getBody()
});
});
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>MessageBox</title>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css"/>
<script type="text/javascript" src="extjs/ext-all.js"></script>
<script type="text/javascript" src="app2.js"></script>
</head>
<body>
</body>
</html>
把js代码写到app2.js中 (编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |