Extjs嵌套数据类型定义和显示 (二)
发布时间:2020-12-15 04:50:33 所属栏目:百科 来源:网络整理
导读:在前一篇文章中,讲解了嵌套数据的模型定义,本篇文章主要讲解怎样在Ext.grid.Panel中显示嵌套的数据。 需求描述: 在Ext.grid.Panel中把定义的Project显示出来,项目成员显示在一列中。 因此需要稍微修改Model的定义,增加一个虚拟列:allMembers /** * 项
|
在前一篇文章中,讲解了嵌套数据的模型定义,本篇文章主要讲解怎样在Ext.grid.Panel中显示嵌套的数据。 需求描述: 在Ext.grid.Panel中把定义的Project显示出来,项目成员显示在一列中。 因此需要稍微修改Model的定义,增加一个虚拟列:allMembers /**
* 项目model定义
*/
Ext.define('Project',{
extend : 'Ext.data.Model',fields : [ {
name : 'projectId',//项目id
type : 'string'
},{
name : 'projectName',//项目名称
type : 'string'
},{
name : 'projectManager',//项目主管
type : 'string'
},{
name : 'allMembers',//项目成员列表
type : 'string',convert : function(value,record) {
var members = record.raw.memberList;
var tempList = "";
Ext.Array.forEach(members,function(item,index,allItems) {
tempList += (item.memberName + " ");
});
return tempList;
}
}],hasMany : {
model : 'ProjectMember',name : 'members' //访问member的方法
associationKey : 'memberList' //读取数据的property
}
});
虚拟列中使用 convert属性,定义需要显示的内容,把member成员拼接成一个字符串,以便在Ext.grid.Panel中显示。 注: record最好使用 record.raw.members的数据。 加上显示面板: //项目列表
var projectPanel = Ext.create('Ext.grid.Panel',{
store : projectStore,width : document.body.clientWidth * 0.98,padding : '8 0 0 0',collapsible : true,renderTo : Ext.getBody(),title : '项目列表',stateful : true,stripeRows : true,columnLines : true,selModel : Ext.create('Ext.selection.CheckboxModel',{
mode : 'SINGLE'
}),columns : [ {
text : '项目名称',dataIndex : 'projectName',sortable : true,align : 'center',flex : 1
},{
text : '项目主管',dataIndex : 'projectManager',{
text : '项目成员',dataIndex : 'allMembers',flex : 1
} ],bbar : Ext.create('Ext.PagingToolbar',{
store : projectStore,autoScroll : true,displayInfo : true,displayMsg : '当前显示 {0} - {1} 共{2}',emptyMsg : "没有记录"
}),listeners : {
selectionchange : function(model,records) {
}
}
});
});
完整的可执行代码:modelDisplay.html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>显示嵌套Model数据</title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script type="text/javascript" src="extjs/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
/**
* 项目成员model定义
*/
Ext.define('ProjectMember',fields : [ {
name : 'memberId',//项目成员Id
type : 'string'
},{
name : 'memberName',//项目成员姓名
type : 'string'
},{
name : 'projectId',//项目id
type : 'string'
} ],belongsTo : {
model : 'Project',primaryKey : 'memberId',foreignKey : 'projectId'
}
});
/**
* 项目model定义
*/
Ext.define('Project',name : 'members' //访问member的方法
associationKey : 'memberList' //读取数据的property
}
});
var testData = {
"projects" : [ {
"projectId" : "1","projectName" : "内存项目-1","projectManager" : "刘志远","memberList" : [ {
"memberId" : "FANGHJ","memberName" : "方浩江","projectId" : "1"
},{
"memberId" : "ZHAOKUN","memberName" : "赵琨","projectId" : "1"
} ]
},{
"projectId" : "2","projectName" : "内存项目-2","memberList" : [ {
"memberId" : "LIUFENG","memberName" : "刘凤","projectId" : "2"
},"projectId" : "2"
} ]
},{
"projectId" : "3","projectName" : "内存项目-3","projectId" : "3"
},{
"memberId" : "CUILT","memberName" : "崔凌涛","projectId" : "3"
} ]
} ],"totalCount" : 3
};
var projectStore = Ext.create('Ext.data.Store',{
model : 'Project',pageSize : 10,proxy : {
type : 'memory',data : testData,reader : {
type : 'json',root : 'projects',totalProperty : 'totalCount'
}
}
});
projectStore.load();
//项目列表
var projectPanel = Ext.create('Ext.grid.Panel',records) {
}
}
});
});
</script>
</head>
<body>
</body>
</html>
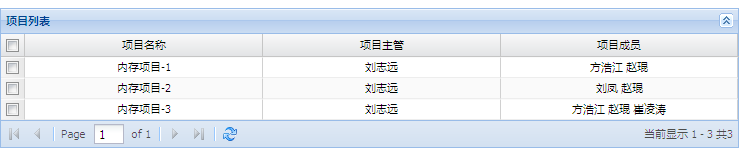
注意: 加入对extjs包中的引用的那两个文件。 显示的效果图,如下:
总结: 当需要显示的数据和提供给模型的数据不一致的时候,简单的多个属性只显示一个的时候可以使用 Field定义是的mapping属性,若是显示的数据,需要多个属性拼接的时候,使用Field定义时的convert属性,自定义方法返回值。 (编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |