Flex学习笔记(Day 2)
发布时间:2020-12-15 04:49:37 所属栏目:百科 来源:网络整理
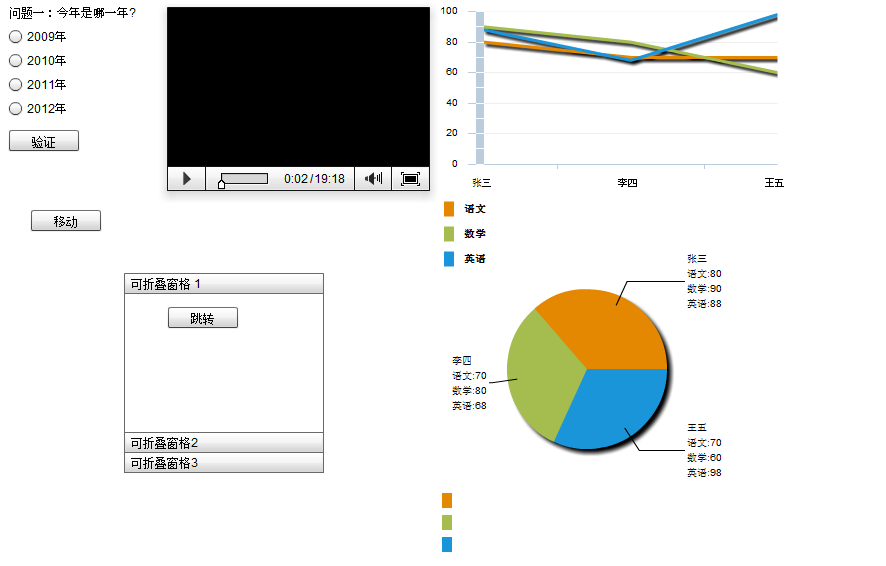
导读:LineChartfx:Script![CDATA[import mx.collections.ArrayCollection;[Bindable]protected var arr:ArrayCollection = new ArrayCollection([{xm:'张三',yw:80,sx:90,yy:88},{xm:'李四',yw:70,sx:80,yy:68},{xm:'王五',sx:60,yy:98}]);]]/fx:Scriptmx:LineCha
LineChart
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
protected var arr:ArrayCollection = new ArrayCollection(
[{xm:'张三',yw:80,sx:90,yy:88},{xm:'李四',yw:70,sx:80,yy:68},{xm:'王五',sx:60,yy:98}]
);
]]>
</fx:Script>
<mx:LineChart id="linechart1" x="439" y="56" width="354" height="367" dataProvider="{arr}" showDataTips="true">
<mx:series>
<mx:LineSeries displayName="语文" yField="yw"/>
<mx:LineSeries displayName="数学" yField="sx"/>
<mx:LineSeries displayName="英语" yField="yy"/>
</mx:series>
<mx:horizontalAxis>
<mx:CategoryAxis id="xAxis" categoryField="xm">
</mx:CategoryAxis>
</mx:horizontalAxis>
</mx:LineChart>
<mx:Legend x="443" y="433" dataProvider="{linechart1}"/>
ViewStack控件
//一种方法
var url:String;
url = "http://www.baidu.com";
ExternalInterface.call("function(){window.location.href='"+url+"'}");
//另一种跳转方法
var req:URLRequest = new URLRequest(url);
navigateToURL(req,"_blank");
PieChart控件
protected function showMoreInfo(data:Object,field:String,index:Number,percentValue:Number):String
{
return data.xm+"n语文:"+data.yw+"n数学:"+data.sx+"n英语:"+data.yy;
}
<mx:PieChart id="piechart1" x="441" y="253" width="294" height="238" dataProvider="{arr}" showDataTips="true">
<mx:series>
<mx:PieSeries displayName="语文" field="yw" labelFunction="showMoreInfo" labelPosition="callout" />
</mx:series>
</mx:PieChart>
<mx:Legend x="438" y="491" dataProvider="{piechart1}"/>
(编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |