Flex Viewer解析-----结构(3)
|
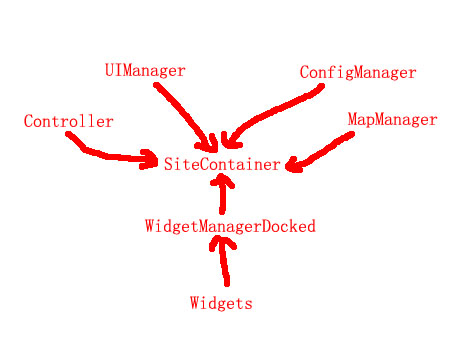
其他部分:该部分主要介绍配置信息、样式信息、事件信息等的组织结构 这些部分我们在界面中看不到,但是他们起着至关重要的作用,也就我们说的总体架构里面的中间部分。 首先,看看配置信息的组织,ConfigManager.as和ConfigData.as来完成。 ConfigData.as中定义了配置信息的数据结构 public?function?ConfigData() ???????{ ????????????configUI = []; ????????????configMenus = []; ????????????configMap = []; ????????????configBasemaps = []; ????????????configExtents = []; ????????????configWidgets = []; ???} 我们可以清晰地看到,我们需要的配置信息基本上都包含其中,如果需要进行配置信息的扩展,那么我们就首先要在ConfigData里面加上扩展的数据结构。 ConfigManager.as负责把配置文件中的信息读取初始化到一个ConfigData里面,并执行事件分发。看一下里面的内容还是比较容易明白的。就不做介绍了。 ? 然后,样式文件的组织在UIManager.as中实现,打开此文件,我们可以在配置文件加载成功的事件监听函数中找到这一句: StyleManager.loadStyleDeclarations(value); 这一句就是将配置的样式文件载入到我们的系统中。 ? 第三,我们看看自定义事件是如何组织的,事件的组织主要在EventBus.as和AppEvent.as中,前者负责分发事件,后者定义事件。在此不多介绍,以后专门介绍。 第四,程序总体组织SiteContainer,其将所有的这些组件,配置全部在这个SiteContainer里面进行定义,保证系统中获取的对象都是同一个对象,那就是在SiteContainer中定义的对象。SiteContainer本身也是静态的,就是在整个系统中只有一个Sitecontainer,这样我们就可以通过它方便的获取各个控件中的信息。自定义事件的分发也是由他完成。以后文章会具体介绍。 第五,主窗体Index.mxml中信息加载,我们整个Application的显示完成有主窗体完成。其中的代码段为: ????<SiteContainer?id="container">? ???????<configManager>?<ConfigManager/>?</configManager> ???????<uiManager>?????<UIManager/>?????</uiManager> ???????<controller>????<Controller?x="20" y="20"/>????</controller> ???????<dataManager>???<DataManager/>???</dataManager> ???????<widgetManager>?<WidgetManagerDocked/>?</widgetManager> ???????<mapManager>??<MapManager/>?</mapManager> ???</SiteContainer> 这一句就是使用静态的SiteContainer,并将SiteContainer中的组件进行实例化,然后在SiteContainer中实例化完成后,将这些对象加到应用程序中,完成最终的程序显示。 ? 3、如何获取对象。 了解了上面的结构我们不难发现,所有的对象我们都可以在SiteContainer中找到,那么获取对象的方法我们就不难找到了。 例如获取地图对象。 通过SiteContainer.getInstance().mapManager,我们可以获取到map的管理类,那么获取地图对象就很简单了,我们只需在mapManager中加入返回map控件的函数getMap 将map对象返回回来,就可以了,是不是很方便? 至此,我们就把整个的结构说完了。有不足之处请网友指出 简单结构图如下:
(编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |