Flex Viewer 开发教程(3)Widget与WidgetTemplate
|
? HelloWorldWidget中短短几行代码,却能实现如此cool的一个Widget,这要归功于WidgetTemplate。WidgetTemplate是IWidgetTemplate接口的默认实现,提供组成Widget的各个部分,包括标题栏、内容面板、控制按钮、工具按钮、Widget图标等等。Widget将WidgetTemplate作为UI容器,比如在HelloWorldWidget中,我们将显示信息的Label放在WidgetTemplate中。当然,也可以实现自定义WidgetTemplate,只要实现IWidgetTemplate接口即可。在Flex Viewer2.0以后,WidgetTemplate的外观通过皮肤(Skin)来定义,详见WidgetTemplateSkin代码。要想实现其它风格的WidgetTemplate,自定义一个WidgetTemplateSkin即可。下图是一个自定义WidgetTemplateSkin的效果。
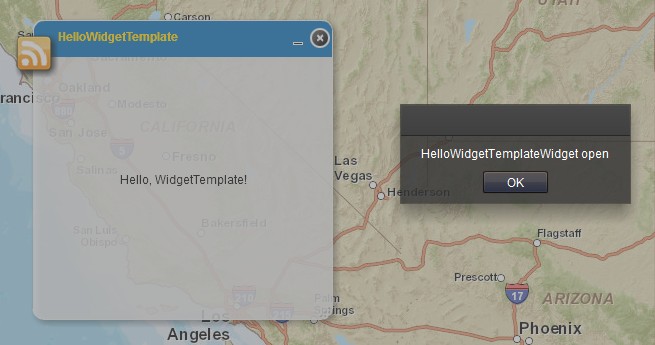
? WidgetTemplate定义了三个事件:打开(open)、最小化(minimized)、关闭(closed)。这三个事件分别在Widget打开、最小化和关闭的时候发生。这三个事件在某些特殊业务需求下能发挥很大的作用,比如某个Widget对应的一个GraphicsLayer(见ArcGIS API for Flex),当Widget打开时需要显示,当Widget最小化或者关闭时需要隐藏。此需求可以分别在三个事件的响应方法中实现。在HelloWidgetTemplateWidget中我们分别对三个事件进行响应,每个响应中显示一个弹出框来说明当前所发生的事件类型。窗口打开时的情形如下图所示: ?
? HelloWidgetTemplateWidget代码如下:
①?? ?设置open事件的响应方法; ②?? ?设置minimized事件的响应方法; ③?? ?设置closed事件的响应方法; ④?? ?设置WidgetTemplate的皮肤; ⑤?? ?实现open事件的响应方法; ⑥?? ?实现minimized事件的响应方法; ⑦?? ?实现closed事件的响应方法。 (编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |