Flex Viewer 开发教程(5)Widget与Widget交互
|
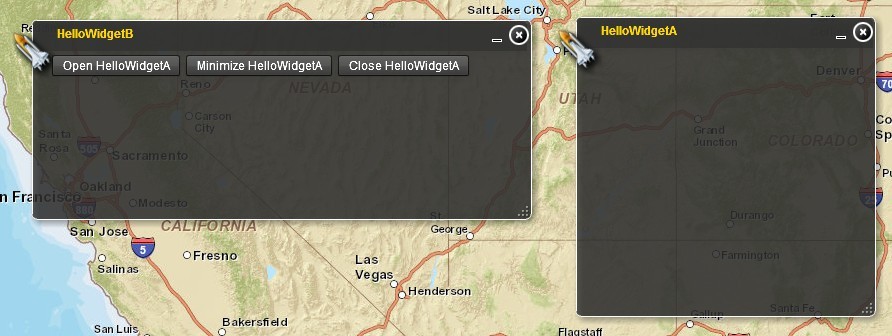
? 有些情况下一个特定功能需要多个Widget相互协作共同完成,但是这种协作不能打破Widget彼此之间的独立性。本着简单原则,Widget之间通过事件进行交互。本小节设计了两个Widget来说明Widget之间通过事件进行交互,名为HelloWidgetWidgetA和HelloWidgetWidgetB,HelloWidgetWidgetB可以打开、最小化、关闭HelloWidgetWidgetA,如下图所示: ?
HelloWidgetWidgetA代码如下所示:
①?? ?对creationComplete事件进行监听,一般在此事件的响应方法中做一些初始化的工作; ②?? ?在creationComplete事件的响应方法中通过ViewerContainer添加对SEND_MESSAGE_TO_ANOTHER_WIDGET事件的监听; ③?? ?对SEND_MESSAGE_TO_ANOTHER_WIDGET事件的响应方法; ④?? ?考虑一下,此处为什么不用setState()方法呢? HelloWidgetWidgetB代码如下所示:
①?? ?实现按钮的单击事件响应,派发SEND_MESSAGE_TO_ANOTHER_WIDGET事件。 AppEvent中新添加的事件如下所示:
需要注意的是,HelloWidgetWidgetA只有在已经打开(通过菜单中的图标)的情况下,才能响应HelloWidgetWidgetB派发的事件,与HelloWidgetWidgetB进行交互。因为Flex Viewer中的Widget采用的是Lazy-Load方式,即只有在第一次打开时才加载。那么,在Widget第一次打开的时候,如何知道在这之前发生的事情呢?找DataManager帮忙!下一节我们看一下Flex Viewer中的数据共享机制。 (编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |