结合Balsamiq Mockups、Napkee和Flex Builder进行快速原型开发
发布时间:2020-12-15 01:23:17 所属栏目:百科 来源:网络整理
导读:1、Balsamiq Mockups介绍 什么是Balsamiq Mockups Balsamiq Mockups出自加利福尼亚州的Balsamiq工作室,创始人Peldi在 2008年6月推出了这款手绘风格的产品原型设计工具,并广受好评。2年多来,Balsamiq工作作为一个微型独立软件开发商,专注于Mockups的 开发
|
1、Balsamiq Mockups介绍
什么是Balsamiq Mockups
Balsamiq Mockups出自加利福尼亚州的Balsamiq工作室,创始人Peldi在 2008年6月推出了这款手绘风格的产品原型设计工具,并广受好评。2年多来,Balsamiq工作作为一个微型独立软件开发商,专注于Mockups的 开发设计,仅3周便实现了盈利,18个月内销售额达到200万美元,用户端数量超过10万个,这与Balsamiq Mockups的市场用户细分的成功以及产品特性是分不开的。
Balsamiq Mockups的用途和价值
在Web产品设计中,Balsamiq Mockups是产品设计师绘制线框图或产品原型界面的利器。在产品设计的需求阶段,低保真的线框图或者草图设计介于产品流程设计与高保真DEMO设计之间,在Balsamiq Mockups出现之前,流程图可以使用Visio,高保真DEMO可以使用Axure,但我们并没有好用的草图设计工具;在产品设计管理中,我们通常在产品的业务流程和数据流转已经相当明确时才开始进一步考虑产品的结构层和框架层,虽然此时纸、笔、白板都是非常简单方便的交流工具,但是他们的最大劣势就是――很难将有价值的原型保存下来。Balsamiq Mockups的出现完美的解决了这个问题。
Balsamiq Mockups产品性能分析
UI控件立标一目了然,支持鼠标拖拽,并且可以实现自动对齐;
手绘风格,简约清爽,很Q,增强视觉体验;
从按钮到输入框,从导航条到页面、表格,甚至包括了最潮的Iphone元素都有包括,且后续版本将不断增加新的元素;
所见即所得的操作方式,支持快捷键,元素的各项属性一目了然;
存储文件都是文本格式,不带有图像数据,体积非常小,只有几K量级,方便交换及存储。
可使用XML语言保存元素,也可以导出PNG图片,可以插入到任何项目;
工具本身基于Flash开发,具有优异的跨平台特性,Windows、Mac OS、Linux下都可以使用,还有可以集成在Confluence,JIRA,和XWiki中;
关于Balsamiq Mockups的更多介绍可访问其官方网站
http://balsamiq.com/products/mockups
?
2、Napkee介绍
????? 由于Mockups只能生成*.bmml文件,而不能由Mockups直接导出原型的HTML或Flex格式的文件,再加上Mockups的成功应用,萌生了对*.bmml文件解析的软件,其中在众多的软件中Napkee成功晋级,成为一款优秀的辅助软件。
Napkee可以使用多种方式对*.bmml文件进行转换,HTML/Flex/JS等等。另外,Napkee的用户界面异常简单,非常容易操作。
更多关于这款软件的介绍可以参看Napkee官方网站
http://www.napkee.com/
?
3、结合Balsamiq Mockups、Napkee和Flex Builder进行快速原型开发
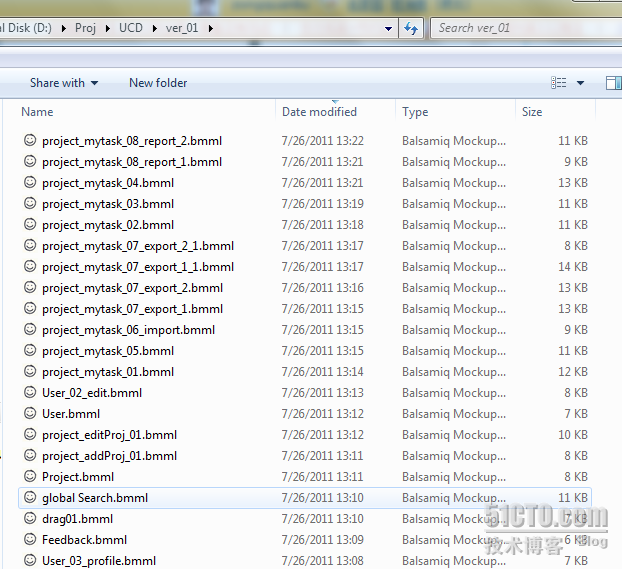
???? Step 1: 在Balsamiq Mockups内创建要模拟的界面,并将文件保存在一个指定的文件夹中,比如D:UCDver_01. 下面是我所创建的文件列表如下图所示
?
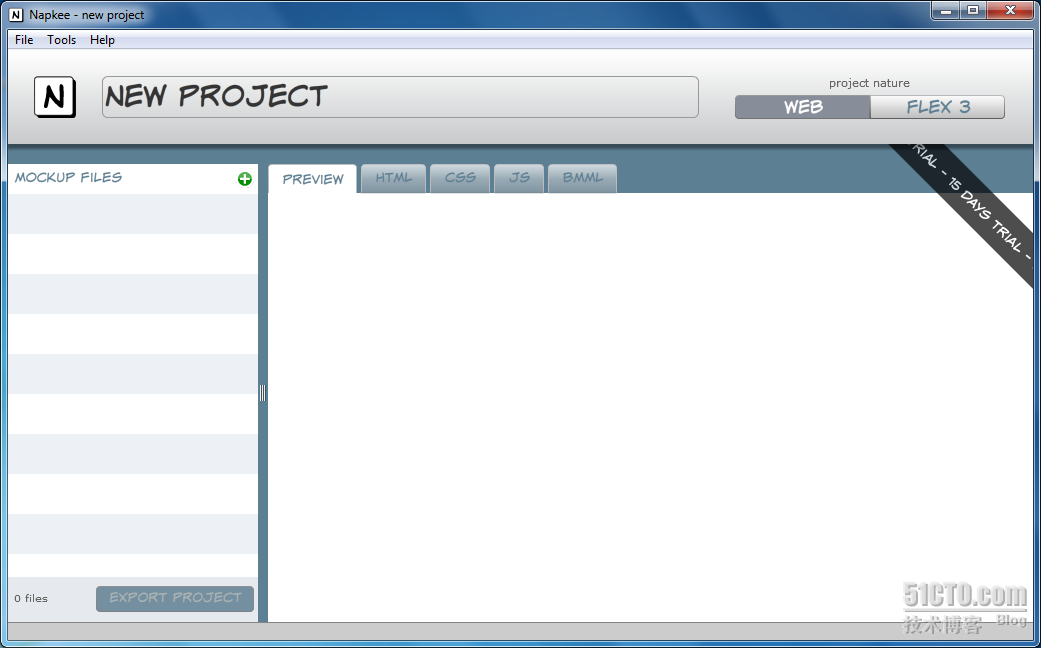
Step 2: 打开Napkee,并建立一个新的Project,将D:UCDver_01下的文件全部导入加入工程中,如下图所示
将文件导入之后可以点击“prev”对建立的原型进行预览,同时也可查看通过Napkee转换后的相应的XML或as/JS文件。上文已经说过,NapKee支持多种方式的*.bmml文件的转换。这里选择“Flex”格式
Step 3:选定导出方式之后,点击资源框下面的“Export Project” 按钮, Napkee会自动将所有导入的文件转换成对应的HTML或Flex工程项目。导出后的Flex工程项目结构见下图:
?
Step 4:打开Flex Builder(JDK在3.x以上,我的是4.5的),通过“Import...”导入现有工程进入workplace。其实现在并不需要对已导入的项目进行大的修改,如果没有特殊原因的话。可以直接通过FB上的“项目(Project)”菜单项,选择“导出发行版.."即可。
如图所示,保持默认设置,FB将会把最终的项目生成文件导入该项目下的bin-release下。导入后的文件列表结构如下:
用IE打开download_export_export_flex.html(该文件名是导出时你所选中的*.bmml文件相关,也就是导出时会把选中的文件作为默认的首页,它是可以被重命名的,比如”index.html"等等)文件,即可查看生成的项目原型。效果如下图所示
至此,所有的工作皆以完成,您可以慢慢欣赏自己的设计了:)
(编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |