刷新或者关闭页面前弹出confirm窗口的实现
发布时间:2020-12-15 01:18:35 所属栏目:百科 来源:网络整理
导读:概要: 在用户刷新或离开页面时弹出询问窗口(confirm window),确认用户是否真的要离开当前页面。 登陆https://www.meebo.com/messenger或http://web.qq.com/后,你会发现,当你刷新或者关闭页面时,会弹出confirm窗口,询问用户是否真的要离开该页面,如
|
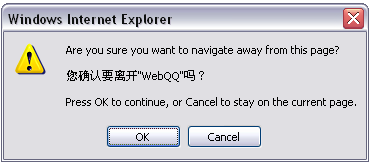
概要:在用户刷新或离开页面时弹出询问窗口(confirm window),确认用户是否真的要离开当前页面。 登陆https://www.meebo.com/messenger或http://web.qq.com/后,你会发现,当你刷新或者关闭页面时,会弹出confirm窗口,询问用户是否真的要离开该页面,如下图:
这种做法是非常必要的,尤其对于刷新或关闭页面会使用户丢失数据时。这个问题在使用Flex开发的应用中尤为常见。本文提供实例代码来实现confirm窗口的弹出。 window.onbeforeunload = function (event)
{
Check whether the user has logged in.
if(isLogin()){
return '您确认要离开"WebQQ"吗?';
}
}
该代码在IE,FF和Safari上都可以工作,只是在FF较高版本(我的是V6),无法显示自定义的信息,只能弹出如下窗口:
(编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |