?在FLEX开发中有一些小技巧,经理在这里总结下,方便以后查阅,也希望能和大家一起交流。
这些小功能在实际开发中是很经常用的。
一、在DataGrid的列中加图片
做报表的时候经常会在DataGrid中加入一些刻度条或者增减的图片表示一些API指标值,其实这个功能FLEX可以实现。
在DataGrid-colums-DataGridColumn中有个itemRenderer属性,这个属性可以让你用一个组件来替换这个列中本来的内容。
OK,进入正题。
首先,我们先创建一个组件(这里以一个图形为例),名为MyImage
code清单1

<?
xml?version
=
"
1.0
"
?encoding
=
"
utf-8
"
?>

<
mx:HBox?xmlns:mx
=
"
http://www.adobe.com/2006/mxml
"
?width
=
"
100%
"
?height
=
"
100%
"
?verticalAlign
=
"
middle
"
?horizontalAlign
=
"
right
"
>

<
mx:Script
>

?
<!
[CDATA[


??override?
public
?function?set?data(value:Object):
void

{

???if(value?!=?null)


???
{

????if(value.num?!=?null)


????
{

?????show.text?=?value.num;

?????if(Number(value.num)>100)


?????
{

??????imga.source?=?"img/up.png";

?????}

?????else


?????
{

??????imga.source?=?"img/down.png";

?????}

????}

???}

??}

?]]
>

</
mx:Script
>

?
<
mx:Label?id
=
"
show
"
?textAlign
=
"
right
"
?
/>

?
<
mx:Image?id
=
"
imga
"
?width
=
"
18
"
?height
=
"
17
"
/>

</
mx:HBox
>

这里的num是一个dataField中的值,这里可以用value.num来取到这个值
接下来,我们直接利用itemRenderer属性把这个组件设置进去就OK了
code清单2

<
mx:DataGridColumn?dataField
=
"
num
"
?itemRenderer
=
"
MyImage
"
?headerText
=
"
上月环比(%)
"
?fontSize
=
"
12
"
/>
?
当然,我们除了加图片还可以加入一些控件进去。方法也如上就是了。

二、列表多表头
用AdvancedDataGrid来绘制多表头。如果有上下两层的表头,那么主表头就用AdvancedDataGridColumnGroup标签,子表头用AdvancedDataGridColumn嵌在AdvancedDataGridColumnGroup标签内就可以了。
code清单3

<
mx:AdvancedDataGrid?headerColors
=
"
[#60beff,#1273ce]
"
?alternatingItemColors
=
"
[#FFFDCE,?#C8ECFF]
"

???????????id
=
"
dataGrid
"
?click
=
"
onXMLLoaded();
"

???????????dataProvider
=
"
{array_datas}
"

???????????width
=
"
100%
"
?height
=
"
85%
"

???????????variableRowHeight
=
"
true
"
?fontSize
=
"
12
"

???????????headerSortSeparatorSkin
=
"
mx.skins.ProgrammaticSkin
"

???????????wordWrap
=
"
true
"
>

????????
<
mx:groupedColumns
>

?

????????
<
mx:AdvancedDataGridColumn?dataField
=
"
org
"
?headerText
=
"
单位
"
?headerWordWrap
=
"
true
"
?
/>

????????
<
mx:AdvancedDataGridColumnGroup?id
=
"
shuma
"
?headerText
=
"
管理费用总额(万元)
"
?textAlign
=
"
center
"
>

??????????????
<
mx:AdvancedDataGridColumn?dataField
=
"
arr1
"
?headerText
=
"
2010年上半年
"
?
/>

??????????????
<
mx:AdvancedDataGridColumn?dataField
=
"
arr2
"
?headerText
=
"
上年同期
"
?
/>

??????????????
<
mx:AdvancedDataGridColumn?dataField
=
"
arr3
"
?itemRenderer
=
"
MyImage
"
?headerText
=
"
同比增长(%)
"
?
/>

????????
</
mx:AdvancedDataGridColumnGroup
>

????????
<
mx:AdvancedDataGridColumnGroup?id
=
"
baiyuan
"
?headerText
=
"
百元收入管理费用(元)
"
?textAlign
=
"
center
"
>

??????????????
<
mx:AdvancedDataGridColumn?dataField
=
"
brr1
"
?headerText
=
"
2010年上半年
"
?
/>

??????????????
<
mx:AdvancedDataGridColumn?dataField
=
"
brr2
"
?headerText
=
"
上年同期
"
?
/>

??????????????
<
mx:AdvancedDataGridColumn?dataField
=
"
brr3
"
?itemRenderer
=
"
MyImage
"
?headerText
=
"
同比增长(%)
"
?
/>

????????
</
mx:AdvancedDataGridColumnGroup
>

????????
</
mx:groupedColumns
>

</
mx:AdvancedDataGrid
>


这里值得注意的有几个属性:
headerSortSeparatorSkin:用于定义 AdvancedDataGrid 控件中标题的文本和图标部分之间分隔符的外观。这个东西主要是用来去掉AdvancedDataGrid多表头旁边的一个线条。
variableRowHeight:一个标志,指示各行是否可以采用不同的高度。
更多的样式请参考...
http://www.blogjava.net/zhangyuan/archive/2010/08/27/330064.html
三、Chart双坐标轴
在Chart标签中实际上除了dataProvider还有secondDataProvider这样的属性,也有类似secondSeries的一系列标签,这些标签都是为双坐标轴服务的。要做双坐标的图表其实很简单..
code清单4
<
mx:ColumnChart?id
=
"
column
"
?height
=
"
100%
"
?width
=
"
100%
"
?paddingLeft
=
"
5
"
?paddingRight
=
"
5
"
?fontSize
=
"
12
"
?????????????showDataTips
=
"
true
"
?dataProvider
=
"
{monthData}
"
?secondDataProvider
=
"
{monthGrowData}
"
>
????????????????
?????????????
<
mx:horizontalAxis
>
?????????????????
<
mx:CategoryAxis?categoryField
=
"
month
"
/>
?????????????
</
mx:horizontalAxis
>
?????????????
<
mx:series
>
?????????????????
<
mx:ColumnSeries??xField
=
"
month
"
?showDataEffect
=
"
{interpolateIn}
"
?yField
=
"
arr1
"
?
?????????????????????displayName
=
"
本年管理费用
"
?fill
=
"
{sc1}
"
?stroke
=
"
{s1}
"
?
/>
?????????????????
<
mx:ColumnSeries??xField
=
"
month
"
?showDataEffect
=
"
{interpolateIn}
"
?yField
=
"
arr2
"
?
??????????????????displayName
=
"
去年同期管理费用
"
?fill
=
"
{sc2}
"
?stroke
=
"
{s2}
"
?
/>
?????????????
</
mx:series
>
?????????????
?????????????
<
mx:secondSeries
>
??????????????
<
mx:LineSeries?yField
=
"
arr1
"
?showDataEffect
=
"
{interpolateIn}
"
/>
?????????????
</
mx:secondSeries
>
</
mx:ColumnChart
>
?

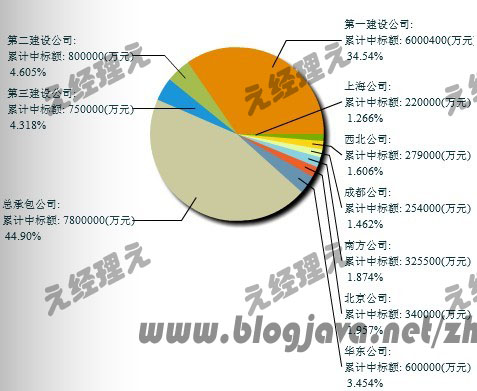
四、Chart中自定义提示(labelFunction)
在Chart的Series中,有labelFunction属性,这个属性是为了扩展提示用的
code清单5

<
mx:PieChart?id
=
"
chart
"
?height
=
"
100%
"
?width
=
"
100%
"
?paddingRight
=
"
5
"
?paddingLeft
=
"
5
"
?

?showDataTips
=
"
true
"
?dataProvider
=
"
{data.data1}
"
>
??????????

?
<
mx:series
>

??
<
mx:PieSeries?nameField
=
"
org
"
?labelPosition
=
"
callout
"
?field
=
"
hav
"
?labelFunction
=
"
showlabel
"
?
/>

?
</
mx:series
>

</
mx:PieChart
>
这里的showlabel其实就是现实提示的这个方法,那么我们在as中定义好这个方法
code清单6


private
?function?showlabel(data:Object,?percentValue:Number):String?

{

?var?temp:String=?("?"?+?percentValue).substr(0,6);

?return?data.org?+?":?"?+?'n'?+?"累计中标额:?"?+?data.hav?+?"(万元)"?+?'n'?+?temp?+?"%";

}
这里是饼图的几个参数
其中通过data.xxx可以取到数据,percentValue是饼图自动计算出的百分比数。
如果想图个简单,不用那个百分比可以这样写
code清单7
private function showlabel(hitData:HitData):String {
?return? "<font size='12'>"+hitData.item.org+"</font><br>"+hitData.item.num2+"%";?????????
}
效果都还不错

五、Chart的渐变色
这里的渐变分背景渐变和图表元素渐变
先来说下背景渐变:
经理以ColumnChart为例
code清单7
?

<
mx:fill
>

?
<
mx:LinearGradient?angle
=
"
70
"
>

??
<
mx:GradientEntry?color
=
"
#02817c
"
?
/>

??
<
mx:GradientEntry?color
=
"
#ffffff
"
?
/>

?
</
mx:LinearGradient
>

</
mx:fill
>
?
GradientEntry标签代表渐变的颜色,显然这里只有从#02817c到#ffffff的渐变效果,那么直接把这个代码加在ColumnChart标签里就可以了。
图表元素渐变和背景渐变差不多
code清单8
?

<
mx:ColumnSeries?yField
=
"
percomplete
"
>

??????
<
mx:fill
>

???????
<
mx:LinearGradient
>

????????
<
mx:GradientEntry?color
=
"
#810202
"
?ratio
=
"
0
"
??
/>

????????
<
mx:GradientEntry?color
=
"
#e30b0b
"
?ratio
=
"
.2
"
??
/>

????????
<
mx:GradientEntry?color
=
"
#ffffff
"
?ratio
=
"
.4
"
??
/>

????????
<
mx:GradientEntry?color
=
"
#e30b0b
"
?ratio
=
"
.8
"
??
/>

????????
<
mx:GradientEntry?color
=
"
#810202
"
?ratio
=
"
1
"
??
/>

???????
</
mx:LinearGradient
>

??????
</
mx:fill
>

?????
</
mx:ColumnSeries
>

这样非常好看

?
?
?
?
?
?
?
FLEX中一些比较重要的标签和属性
在使用flex过程中经常会对调样式感到头痛,经理在这里准备把常用的一些东东总结一下,以便以后查阅。
以后慢慢总结。
一、公用
1.includeInLayout:它的作用是当使用visible隐藏对象的时候,该对象不会占位。
2.字体:fontsize:全局字体大小,推荐设置12。font-family:"ARIAL"。这些在CSS中设定好
二、Panel
1.headerHeight:Panel头的宽度,这里一般设置成15比较舒服。
2.borderThicknessBottom:Panel控件下边框的粗细,一般设置成2比较舒服。
3.borderThicknessLeft:Panel左边框的粗细,一般设置成2比较舒服。
4.borderThicknessRight:Panel右边框的粗细,一般设置成2比较舒服。
5.backgroundImage:如果觉得Panel的白色北京太丑,那就用这个换一个渐变背景吧。

三、DataGrid&AdvancedDataGrid
1.headerColors:用于绘制标题背景渐变的两种颜色的数组。推荐[#60beff,#1273ce],蓝色渐变
2.alternatingItemColors:交替模式中行的颜色。此值可以是由多种颜色中任意两种所组成的数组。推荐[#FFFDCE,#C8ECFF],浅蓝和黄色。
3.headerWordWrap:则指定标题文本不适合一行时将换行。(这是在AdvancedDataGridColumnGroup中设置的)。
4.一个标志,指示当此列中各行的文本不能在一行中显示时,是否能够自动换行(这是在DataGridColumn中设置的)。

四、Chart
1.showDataTips:指定Flex是否显示图表的提示窗口控件。
2.verticalAxis-CategoryAxis-Title:单位可以加在坐标轴上。
3.GradientEntry:设置图表的渐变色。详见第..
http://www.blogjava.net/zhangyuan/archive/2010/09/03/330847.html
如下CODE
?
?1

<
mx:BarSeries?xField
=
"
costs
"
?
>
?2

????????????????????????
<
mx:fill
>
?3

????????????????????????????
<
mx:LinearGradient
>
?4

????????????????????????????????
<
mx:GradientEntry?color
=
"
#A6A602
"
?ratio
=
"
0
"
??
/>
?5

????????????????????????????????
<
mx:GradientEntry?color
=
"
#DFDF97
"
?ratio
=
"
.2
"
??
/>
?6

????????????????????????????????
<
mx:GradientEntry?color
=
"
#A6A602
"
?ratio
=
"
.4
"
??
/>
?7

????????????????????????????????
<
mx:GradientEntry?color
=
"
#F5F655
"
?ratio
=
"
.8
"
??
/>
?8

????????????????????????????????
<
mx:GradientEntry?color
=
"
#A6A602
"
?ratio
=
"
1
"
??
/>
?9

????????????????????????????
</
mx:LinearGradient
>
10

????????????????????????
</
mx:fill
>
11

????????????????????
</
mx:BarSeries
>
?

?
?
?
在as中赋值 label.text="aaaaa rn bbbbbbb" 在mxml中赋值 text="aaaaaa bbbbbbb"