Flex+J2EE实例(cairngorm+blazeDS+hibernate+spring) part1
|
?
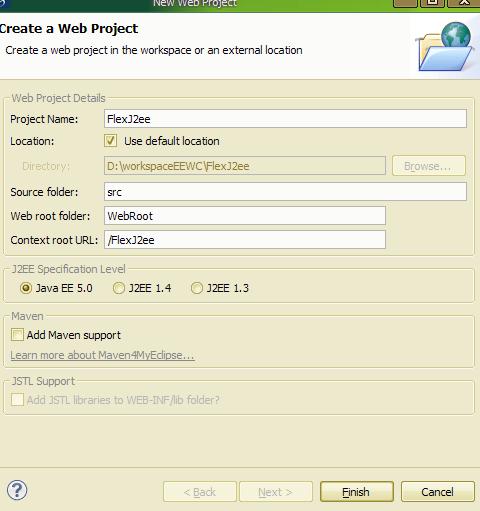
1.? Create a web project
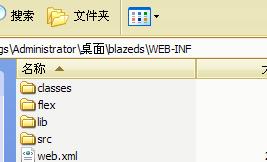
01新建web project 2.add? blazeDS 2.1解压blazeds.war 将.war 改成 .zip 即可解压出WEB-INF
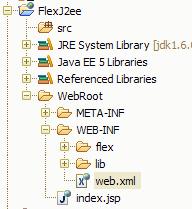
02解压blazeds 2.2添加blazeds至项目 解压出WEB-INF,取其中flex、lib文件夹和web.xml拷贝至 自己建的项目的WEB-INF目录下,覆盖原web.xml
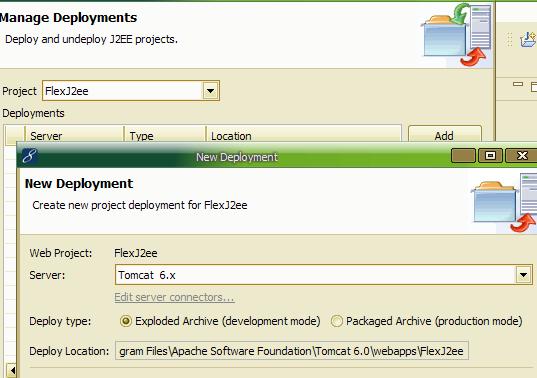
03添加blazeds至项目 3.config? Tomcat6 3.1将项目添加至Tomcat6服务器
04配置TOMCAT 3.2修改web.xml,添加访问主页面index.jsp,
05修改web.xml,添加访问主页面index.jsp 或者index.jsp改为index.html类型。主页 才能自动访问index页面 打开浏览器访问http://localhost:8089/FlexJ2ee? 说明配置成功
06访问到默认index..jpg 4.add Flex Project 4.1 右键项目,à添加/更改项目类型à添加flex项目
07添加flex项目 4.2选择”应用程序服务器类型”:J2EE,使用“远程对象访问服务”:BlazeDS
08选择服务器 4.3配置服务器地址
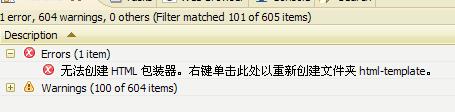
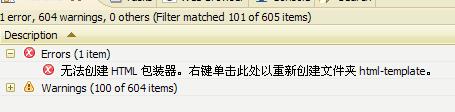
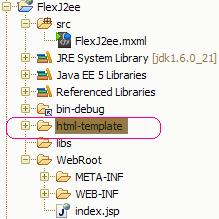
09配置服务器地址 4.4解决 HTML包裹器问题 回到项目,发现有错,查看错误描述
10解决 HTML包裹器问题 右键选重新创建HTML模板
11解决 HTML包裹器问题2 项目中多了HTML模板
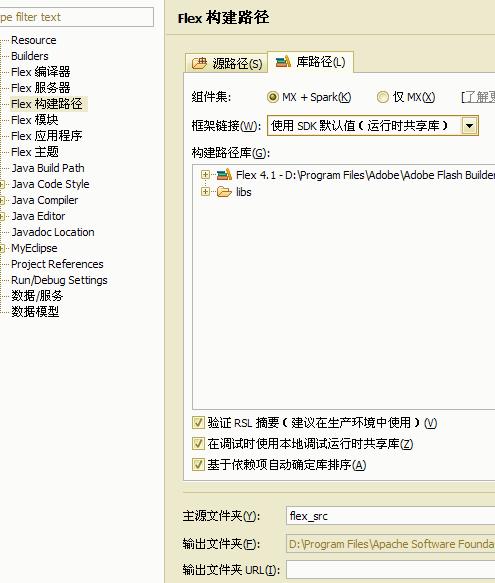
12HTML模板 4.5 config Flex Project 右键项目属性找到flex构键路径的主源文件夹把src改为flex_src
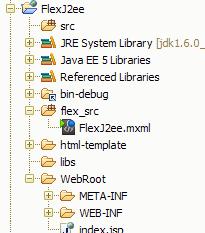
13构建flex项目路径 然后把src文件夹里面的.mxml移动到flex_src文件夹里面
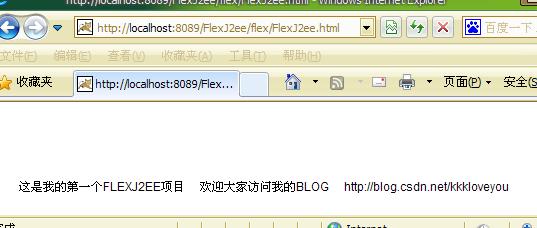
14移动mxml 4.6 test Flex Project 打开项目FlexJ2ee.mxml 添加如下代码 <?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" ?????????? ?? xmlns:s="library://ns.adobe.com/flex/spark" ?????????? ?? xmlns:mx="library://ns.adobe.com/flex/mx" ?????????? ?? minWidth="955" minHeight="600"> ??? <fx:Declarations> ?????? <!-- 将非可视元素(例如服务、值对象)放在此处 --> ??? </fx:Declarations> ??? <s:Label text="这是我的第一个FLEXJ2EE项目 ?????????? ?欢迎大家访问我的BLOG ?????????? ?http://blog.csdn.net/kkkloveyou ?????????? ?" x="27" y="79"> ??? </s:Label> </s:Application> ? 打开浏览器,输入以下地址:http://localhost:8089/FlexJ2ee/flex/FlexJ2ee.html访问显示信息,说明flex添加成功
15flex添加成功 未完待续.... 实例下载地址:http://download.csdn.net/detail/kkkloveyou/3961686 (编辑:李大同) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |